
Typography is one of the most important aspects of UI design. Although most of the time, users never really notice it since designers do a great job of finding the perfect font to offer the best user experience.
But, only the designers know how much work they had to put in or how many iterations of the design they had to create to find that perfect font for a UI project.
Typography is extremely important, not just for apps like Twitter and Facebook, but for every user interface. Because text takes the center stage of every design. Without the right font, your entire UI design will be in jeopardy.
We want to help you find the best font for your designs with this Figma fonts list. These fonts have cleaner and simpler designs to enhance readability and overall offer a more improved user experience.
Why Use Custom Fonts in Figma?
Figma already has a big collection of fonts in its library. So then why should you buy a custom Figma font to use in your UI designs?
Well, there are several downsides to using the “default” fonts in any design you create. The default fonts that come with any app or operating system are the first choice for most amateur designers. Chances are you’ll come across dozens or even hundreds of different designs that use those same fonts.
Imagine using the same font that was used to create a poster for an adult film to design a cover for a children’s book. That’s the kind of risk you’ll have to take when using those free and default fonts.
It’s an extreme example. However, when you’re using a custom premium font, you’ll not only avoid such circumstances but it will also help you find better-looking fonts to give your designs a more professional look and feel.
1. Warming

Some fonts look amazing but lack readability. Some are perfect for readability but have outdated letter designs. The key is finding fonts that have a balance of both.
Warming is a great example of a Figma font that features the best combination of modern letter designs with improved readability. It will make your titles look incredible with its stylishly clean design. With the right color palette, this font can make your text pop and stand out in each and every design.
It comes with 12 different fonts to choose from featuring italics and over 350 glyphs.
2. Serca

Font pairing is another important part of designing user interfaces. It takes a lot of time and effort to find the best combination of fonts to highlight important parts of a design. A popular font pairing used in UI design is normal and condensed font duos.
Serca is a font family that’s perfect for creating those font pairs as it comes with a collection of both normal and condensed fonts. And they are simply perfect for headings, titles, and body text.
This font family includes a total of 40 fonts with stylistic alternates, symbols, icons, and much more.
3. Konnect

Whether it’s designing an amazing login screen or grabbing the user’s attention with a beautiful onboarding process, sometimes you need to go beyond readability to find fonts that are more attractive.
Konnect is the type of font you should use to create those stylish UI designs to make your apps and websites stand out from the crowd. It features a clean and stylish design that is made for bold titles and headings.
It includes 18 different fonts ranging from hairline to black weights. It has lots of stylistic alternates, ligatures, and swashes as well.
4. Mondia

We rarely see serif fonts being used in UI designs and for good reason as well. But lately, there have been UI trends that take advantage of beautiful serif fonts to create more unique designs, especially in lifestyle and fashion categories.
Mondia is a great serif font family you can use on those occasions. It comes with a stylish serif lettering design that maintains good readability and offers a solid user experience.
This font family has 18 fonts with more than 800 glyphs, alternates, and ligatures.
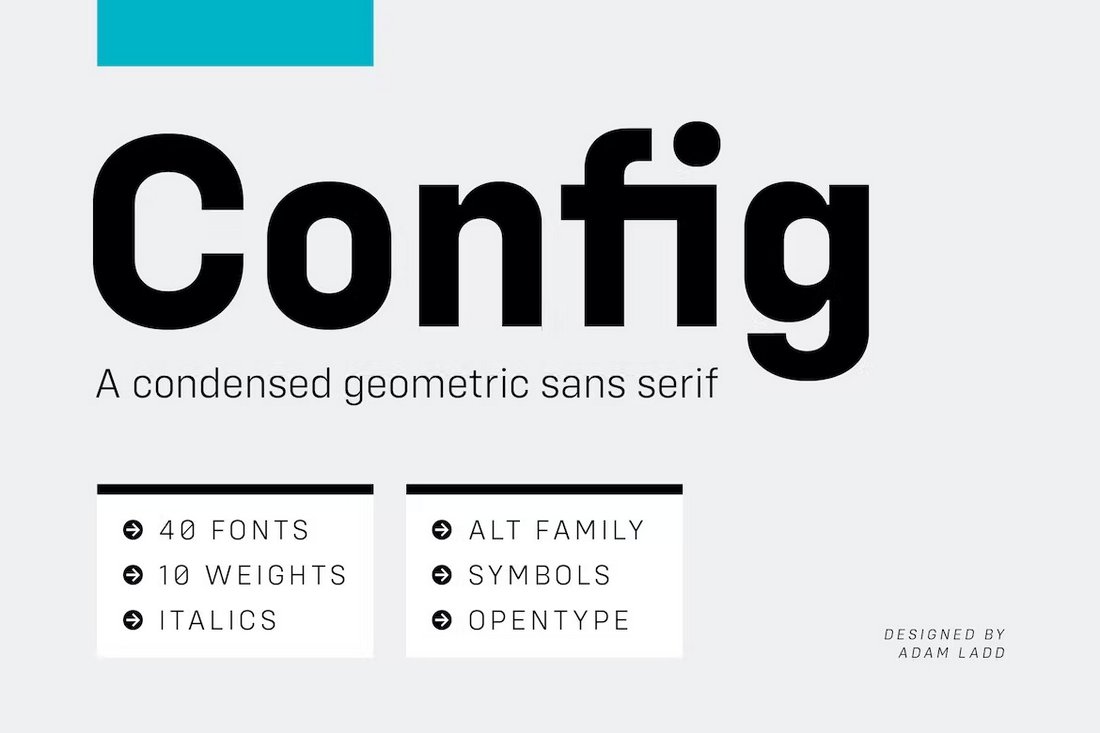
5. Config

Every UI designer should have at least one multipurpose font that you can use to create basic typography for any design. A font you can use in almost any UI design without affecting its quality. If you don’t have such a font in your collection, be sure to download this one.
Config is a multipurpose font family that features a clean sans-serif letter design that will fit in well with any type of design. You can use it for headings, body text, big titles, and everything in between.
There are 40 fonts in total included in this bundle featuring 8 stylistic sets, 10 font weights, ligatures, and lots more.
6. Proda Sans

Sometimes, a classic font is the best choice for a UI design. The tried and true font designs are the safest bet for creating designs that last for a long time. They create fewer problems with the clients as well.
Proda Sans is a font family that features a timeless classic letter design. It’s clean, minimal, and simply beautiful. It uses a design inspired by mid-20th-century typography. But you can also use it in any modern design.
The font includes a total of 18 fonts, featuring 9 different font weights and 9 italics.
7. Magnify

Offering a memorable experience through your UI design starts with a unique font that uses a different style of letter design. This font is a good example for finding such fonts.
Magnify font family comes with a geometric letter design that offers a more technical and precise approach to typography design. It’s also great for both headings and paragraph text.
The font comes in 8 different weights along with obliques for each font. There are also lots of alternate characters to choose from.
8. RNS Sanz

Creating a blend of elegance and a modern look for your typography is not that difficult when you have a font like this one.
RNS Sanz is a modern font family that offers a flexible letter design for all your corporate and business-themed designs. It’s the ideal Figma font for both mobile and web UI layouts.
You get 7 different font weights with this font family ranging from light to black.
9. VISIA Pro

A thin and clean font is the ideal choice for crafting minimalist UI designs. A font that has simple letter designs with a premium look is a must for adding that professional look to a minimal layout as well.
VISIA Pro is a geometric font family that’s perfect for your minimal UI design projects. It features simple and clean letters that allow you to make your designs look just as good as designs made by Apple.
The font family includes 7 different font weights to choose from.
10. Braveold

We wanted to include one more serif font in the collection before we wrap up this list. Whether you like it or not, serif fonts are the go-to choice for making elegant UI designs and this font shows you why.
Braveold is a beautifully elegant font family you can use to craft UI designs for high-end brands, apps, and products. The font is available in 5 different weights with swashes, ligatures, and stylistic sets.
How To Install Custom Fonts In Figma
Installing custom fonts in Figma is very easy. Figma can access the fonts library on your computer, so when you install fonts on your computer, you can access them in Figma as well.
Follow these steps to install fonts on your computer:
- First, download the fonts file from the marketplace
- If the fonts come in a ZIP file, extract it to find the .ttf or .otf font files
- Now, on Windows go to Settings > Personalization > Fonts and copy-paste or drag and drop the font files into the Fonts folder to install them
- Or, simply double-click on the font file and click the Install button. This works on both Mac and Windows platforms
If you’re using the Figma desktop app, just restart the app and you’ll see the newly installed fonts in the library.
If you’re using the web version of Figma, you have to install the Figma Font Installer to enable access to your computer’s fonts library. You can download it here. After installing the plugin, refresh your browser window to access the fonts.
Conclusion
Finding the right font for your UI design may take some trial and error. It’s part of the process. Even Twitter went through several different font changes over the years. So before you settle, give different fonts a try and experiment with font pairings.

